자~ VS2010에서 HTML5의 인텔리센스 기능을 이용하도록 한 거에서 나아가
CSS도 역시 vs2010에서 사용할 수 있도록 설정해 봅시다~!!
역시 참고 블로그는 http://lifehack.kr/90112575470
그냥 따라하기만 하는데 레지스트리 추가에서 약간 애를 먹었습니다. ㅋ
먼저 아래 사이트에서 다운로드.
뭐 간단하게 설치를 하면...
위 블로그를 쓰신분은 css30.xml파일이
C:Program Files\(x86)Microsoft Visual Studio\10.0\Common7\Packages\C3schemas\CSS
에 깔린다고 하셨지만.
본인이 해본 결과 (일단 윈도 버젼부터 틀리군 ㅋ)
C:\Program Files\Microsoft Visual Studio 10.0\Common7\Packages\1028\schemas\CSS
C:\Program Files\Microsoft Visual Studio 10.0\Common7\Packages\1029\schemas\CSS
C:\Program Files\Microsoft Visual Studio 10.0\Common7\Packages\1031\schemas\CSS
C:\Program Files\Microsoft Visual Studio 10.0\Common7\Packages\1033\schemas\CSS
C:\Program Files\Microsoft Visual Studio 10.0\Common7\Packages\1036\schemas\CSS
C:\Program Files\Microsoft Visual Studio 10.0\Common7\Packages\1041\schemas\CSS
C:\Program Files\Microsoft Visual Studio 10.0\Common7\Packages\1042\schemas\CSS
C:\Program Files\Microsoft Visual Studio 10.0\Common7\Packages\1046\schemas\CSS
C:\Program Files\Microsoft Visual Studio 10.0\Common7\Packages\1049\schemas\CSS
C:\Program Files\Microsoft Visual Studio 10.0\Common7\Packages\1055\schemas\CSS
C:\Program Files\Microsoft Visual Studio 10.0\Common7\Packages\2052\schemas\CSS
C:\Program Files\Microsoft Visual Studio 10.0\Common7\Packages\3082\schemas\CSS
에 모두 깔린것을 확인 할 수 있었습니다.
아마 추후에 업데이트 되었거나. 아니면 윈도 버젼상에 차이였던 듯???
아무튼. 다음은 레지스트리 추가.
위 블로그를 쓰신분은 친절하게 어떤 레지스트리를 추가해야하는지 쳐주셨지만...
오른클릭 금지를 설정해 놓으신 덕분에. 직접 타이핑을 하는 수고를....
| Windows Registry Editor Version 5.00 [HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\VisualStudio\10.0\Packages\{A764E895-518D-11d2-9A8900C04F79EFC3}\Schema 5] "File"="css30.xml" "Friendly Name"="CSS 3.0" |
자 이건데요.... 흠. 일일이 치기 귀찮고 하니.
첨부파일로 추가. CSS_3.0.reg
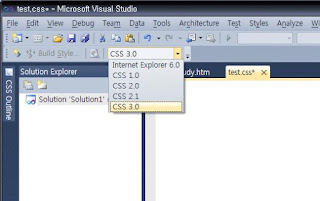
자 더블클릭으로 레지스트리를 추가하고 나면 VS2010을 실행.
css파일을 만든후 도구바에서 CSS 3.0을 지정해서 사용 할 수 있습니다.


댓글 없음:
댓글 쓰기